By: Team SE-EDU Since: Jun 2016 Licence: MIT
- 1. Setting up
- 2. Design
- 3. Implementation
- 4. Documentation
- 5. Testing
- 6. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Instructions for Manual Testing
1. Setting up
1.1. Prerequisites
-
JDK
1.8.0_60or laterHaving any Java 8 version is not enough.
This app will not work with earlier versions of Java 8. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, links in the documentation will still point to the se-edu/addressbook-level4 repo. If you plan to develop this as a separate product (i.e. instead of contributing to the se-edu/addressbook-level4) , you should replace the URL in the variable repoURL in DeveloperGuide.adoc and UserGuide.adoc with the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
2. Design
2.1. Architecture

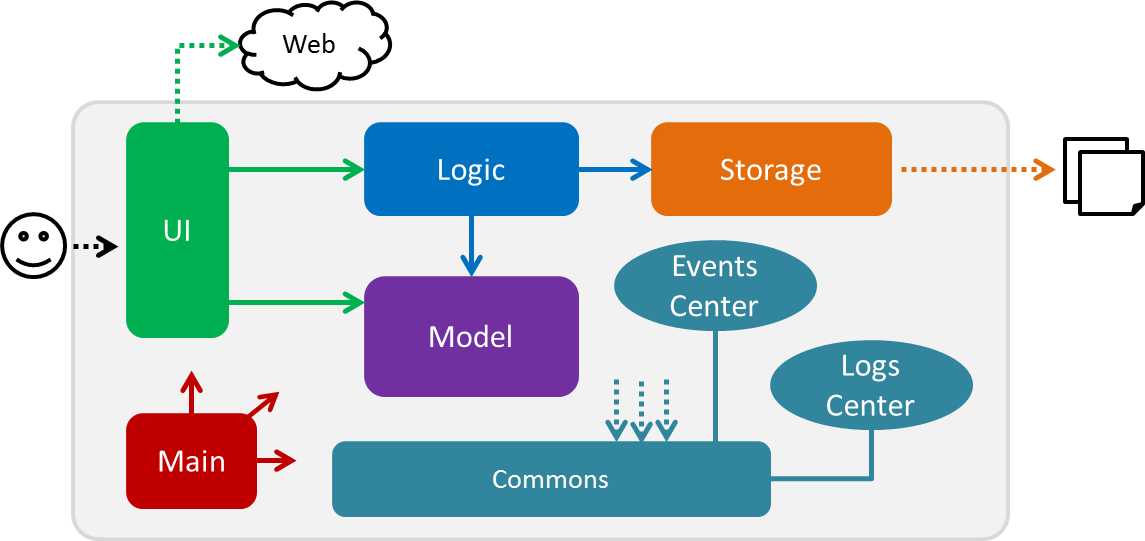
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

Events-Driven nature of the design
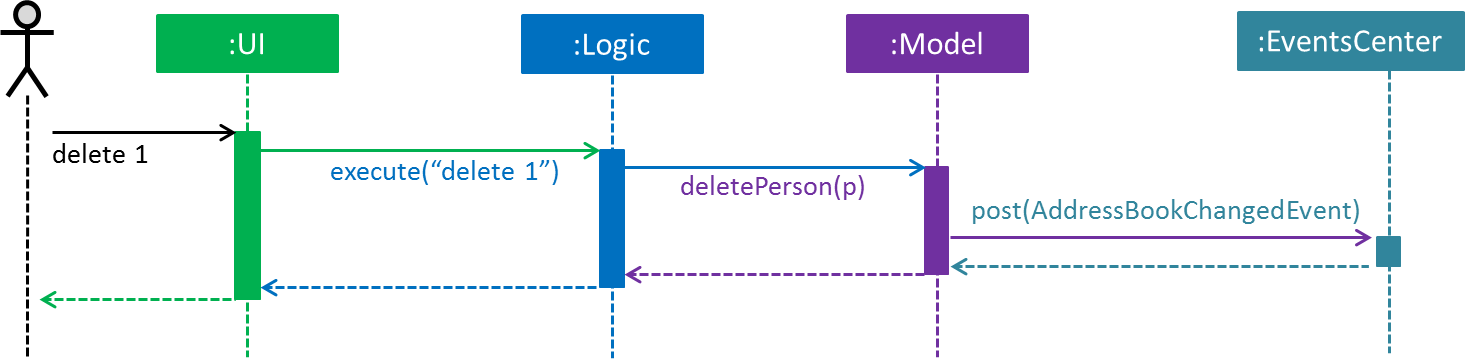
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the reInsurance data are changed, instead of asking the Storage to save the updates to the hard disk.
|
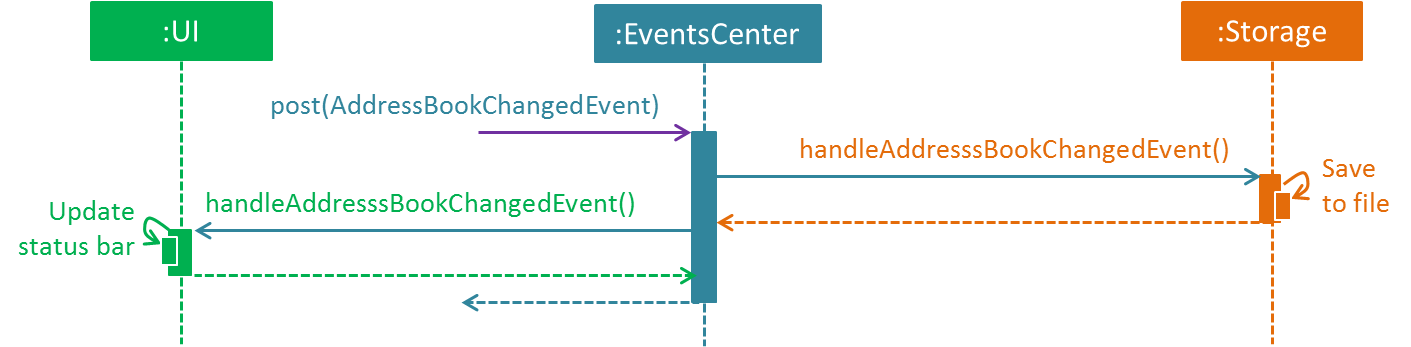
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
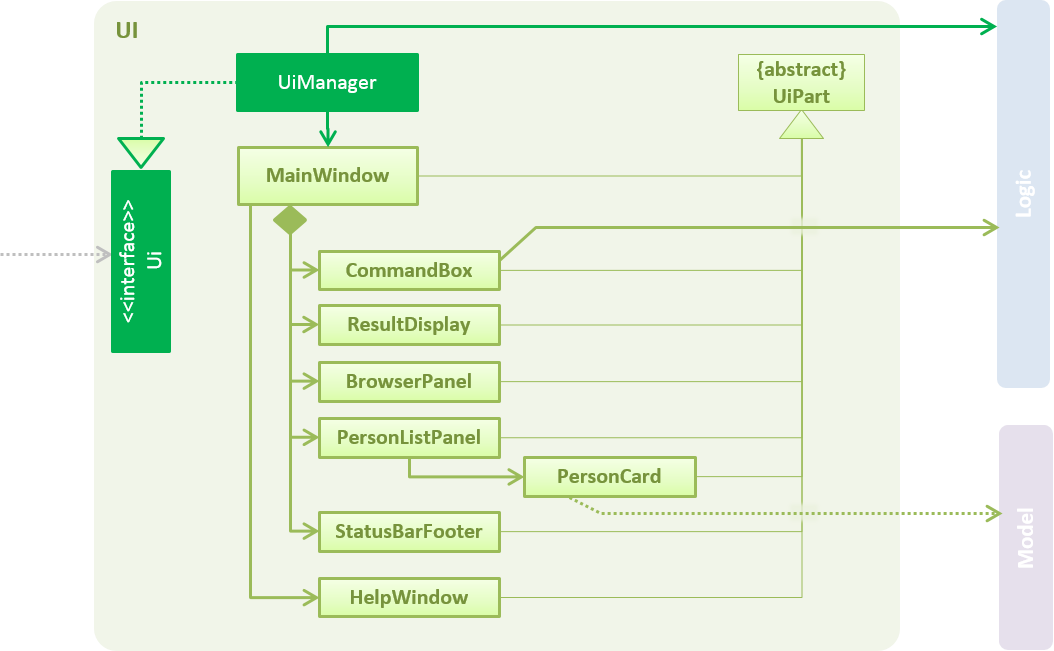
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
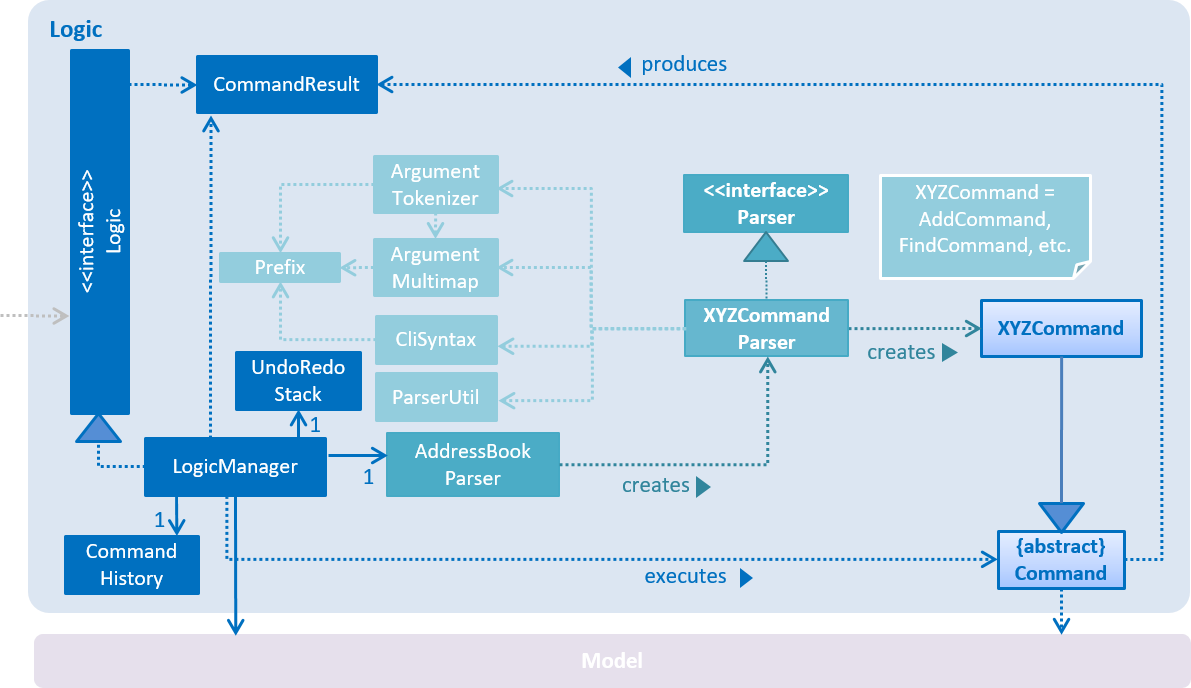
2.3. Logic component


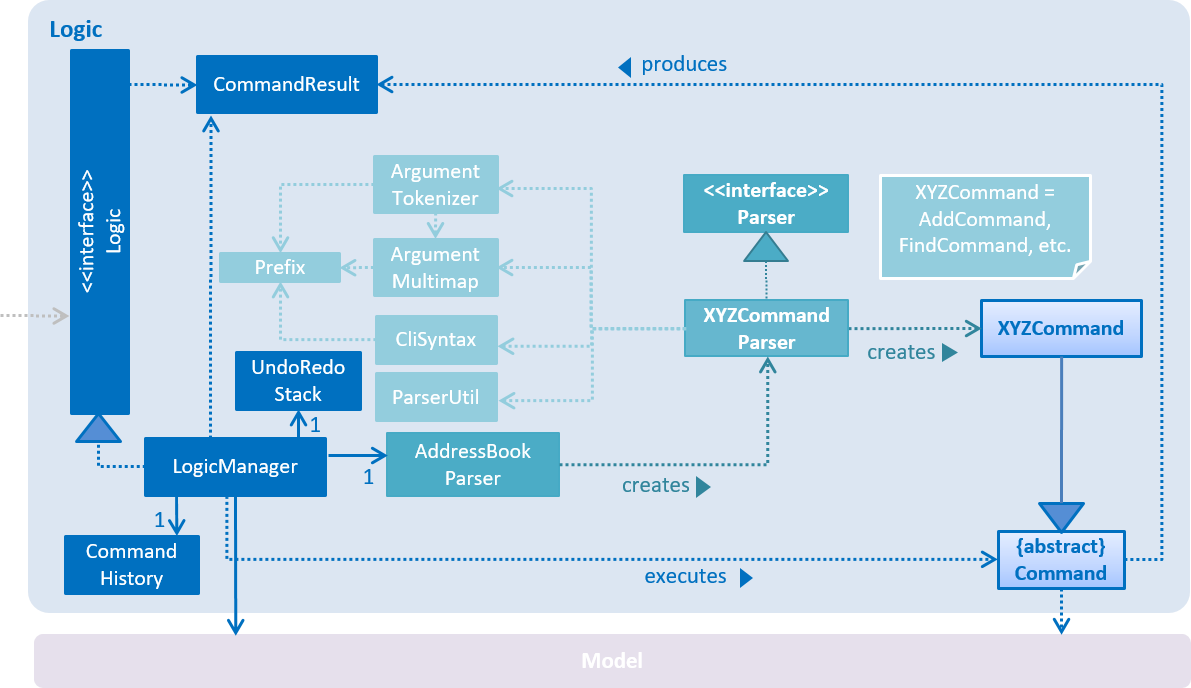
XYZCommand and Command in Figure 6, “Structure of the Logic Component”API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
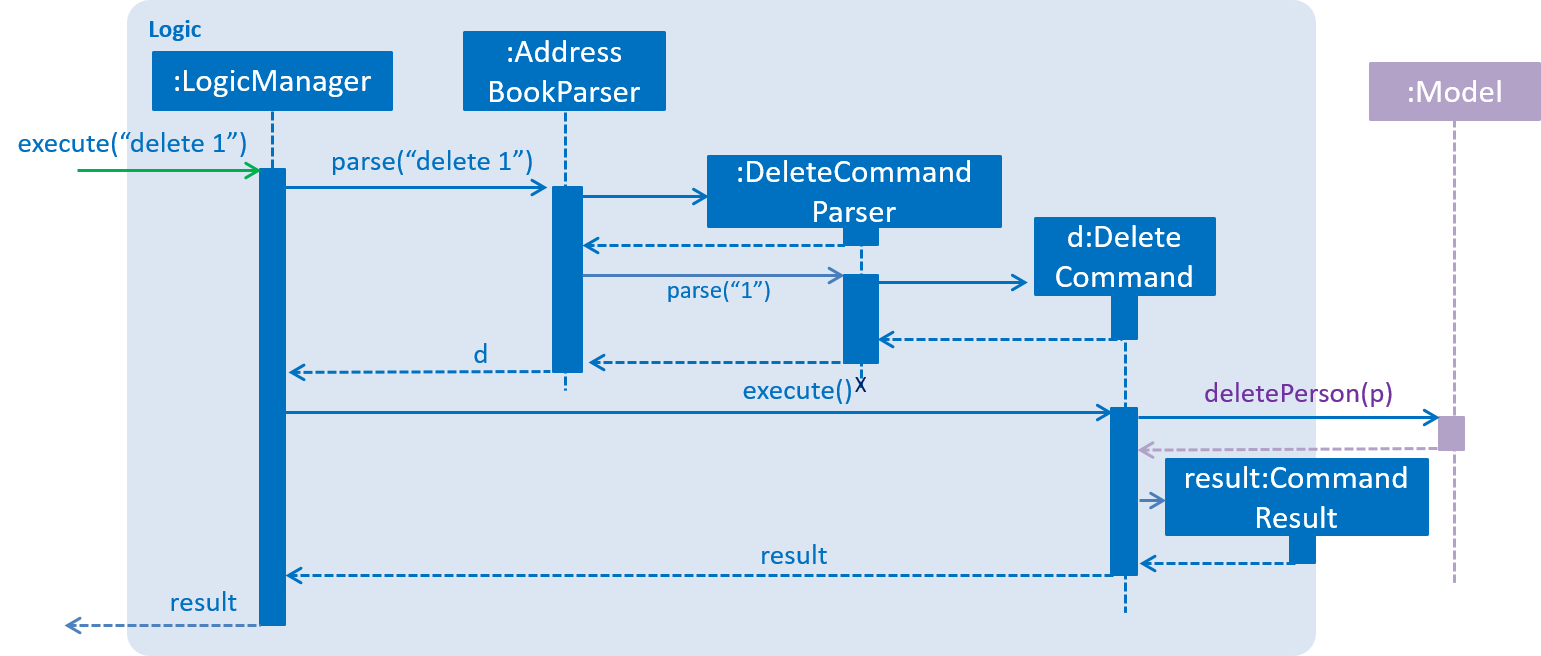
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

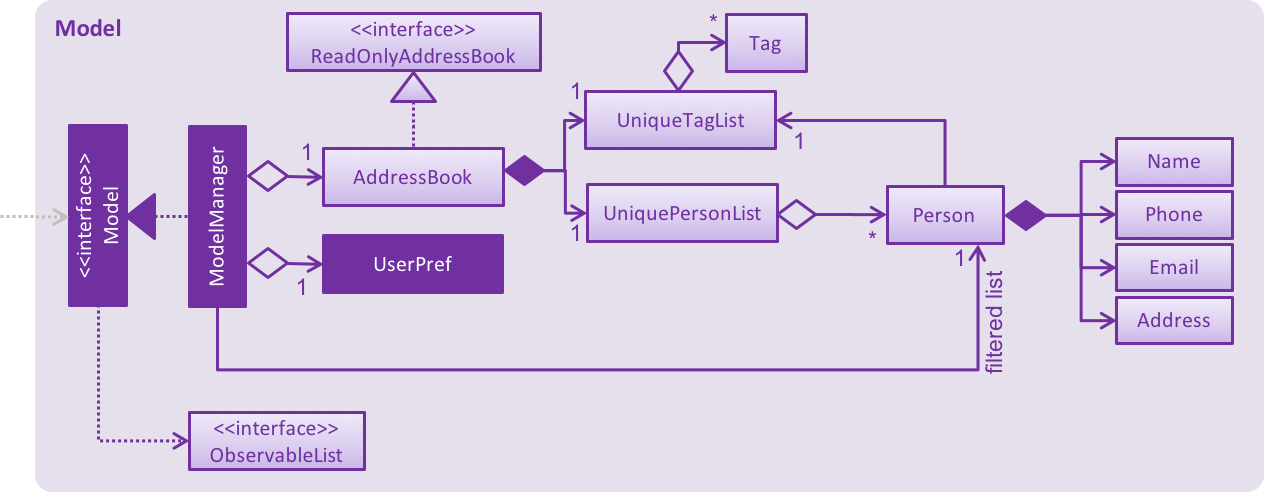
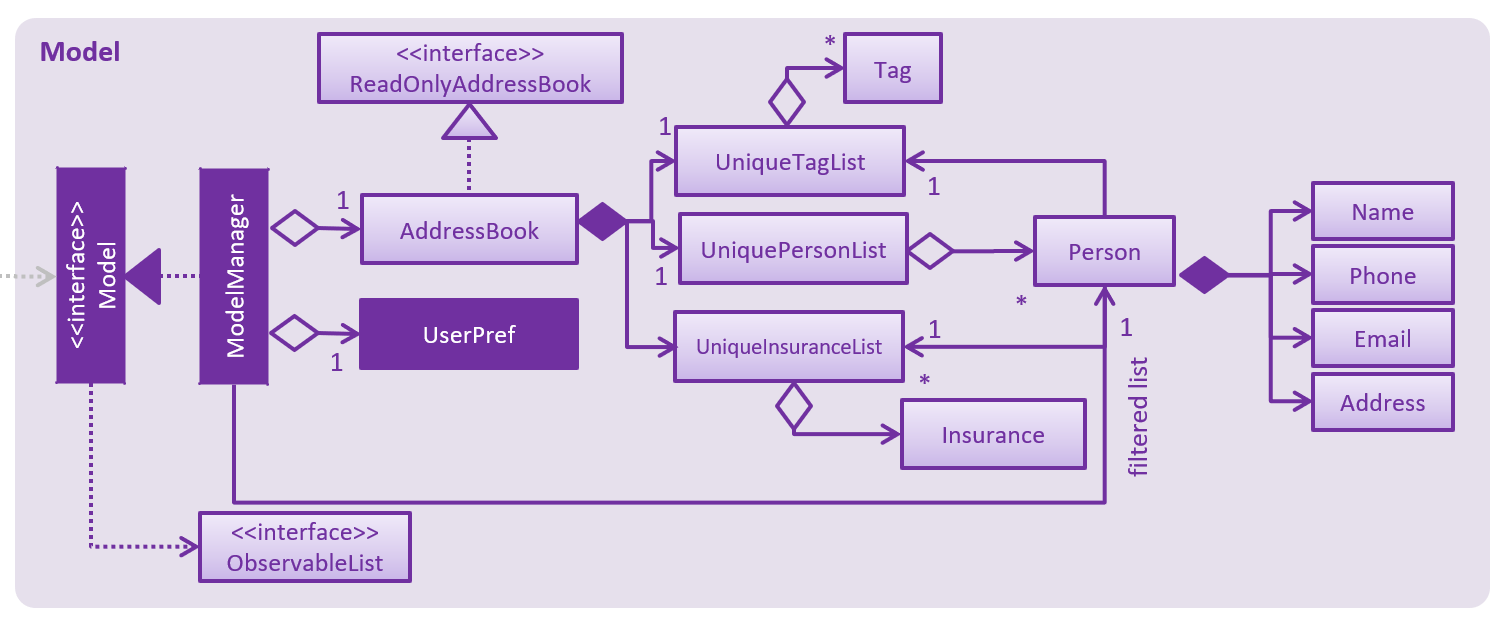
delete 1 Command2.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the reInsurance data.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
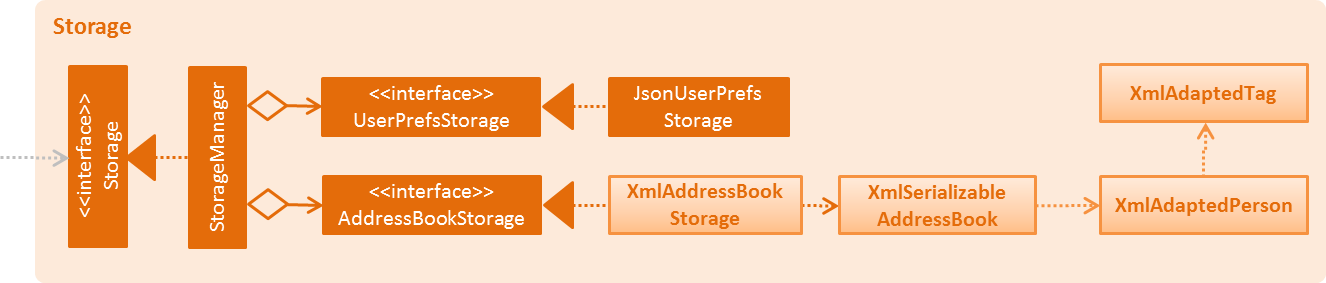
2.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the reInsurance data in xml format and read it back.
2.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
3.1. Undo/Redo feature
3.1.1. Current Implementation
The undo/redo mechanism is facilitated by an UndoRedoStack, which resides inside LogicManager. It supports undoing and redoing of commands that modifies the state of the address book (e.g. add, edit). Such commands will inherit from UndoableCommand.
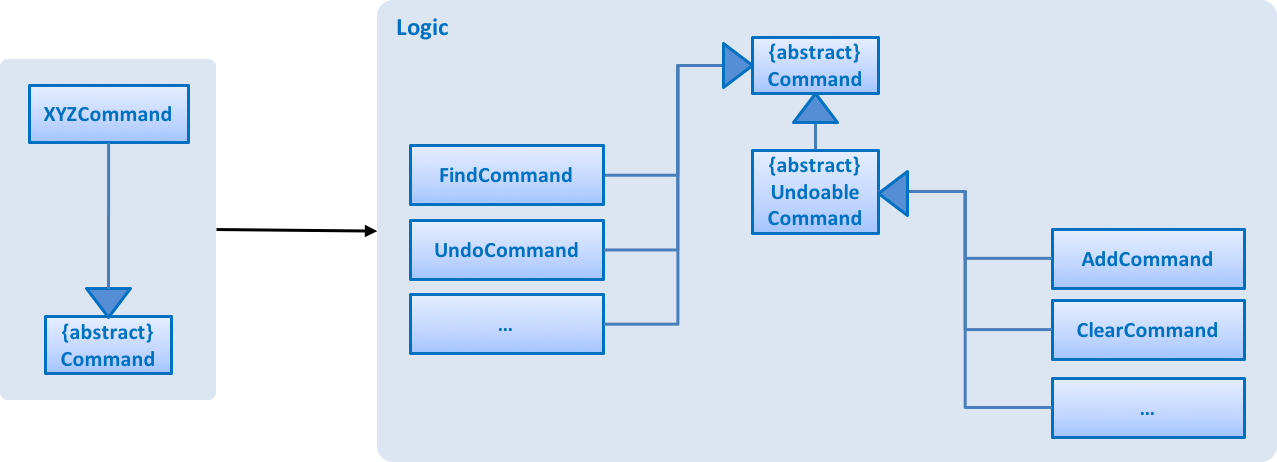
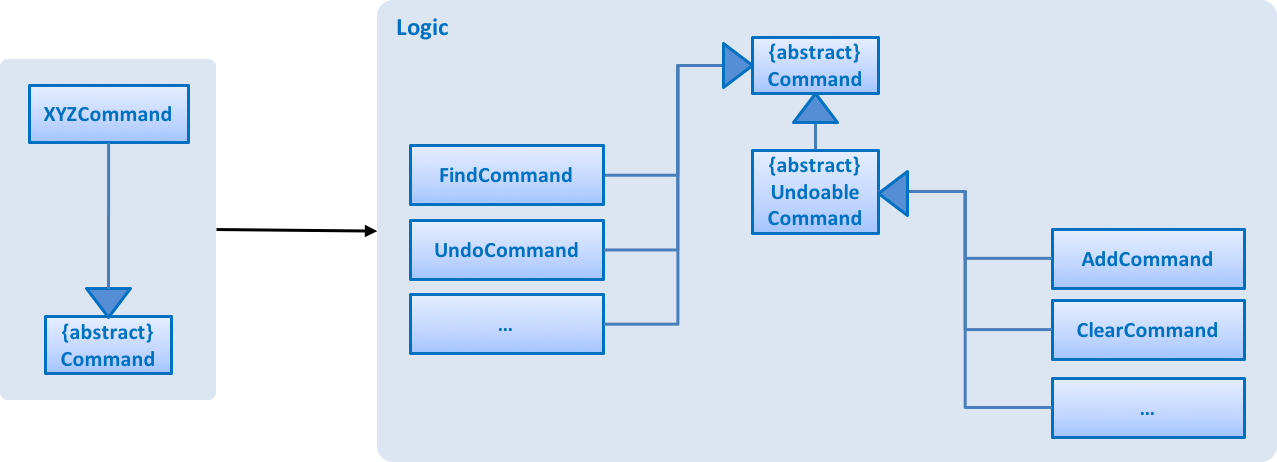
UndoRedoStack only deals with UndoableCommands. Commands that cannot be undone will inherit from Command instead. The following diagram shows the inheritance diagram for commands:

As you can see from the diagram, UndoableCommand adds an extra layer between the abstract Command class and concrete commands that can be undone, such as the DeleteCommand. Note that extra tasks need to be done when executing a command in an undoable way, such as saving the state of the address book before execution. UndoableCommand contains the high-level algorithm for those extra tasks while the child classes implements the details of how to execute the specific command. Note that this technique of putting the high-level algorithm in the parent class and lower-level steps of the algorithm in child classes is also known as the template pattern.
Commands that are not undoable are implemented this way:
public class ListCommand extends Command {
@Override
public CommandResult execute() {
// ... list logic ...
}
}With the extra layer, the commands that are undoable are implemented this way:
public abstract class UndoableCommand extends Command {
@Override
public CommandResult execute() {
// ... undo logic ...
executeUndoableCommand();
}
}
public class DeleteCommand extends UndoableCommand {
@Override
public CommandResult executeUndoableCommand() {
// ... delete logic ...
}
}Suppose that the user has just launched the application. The UndoRedoStack will be empty at the beginning.
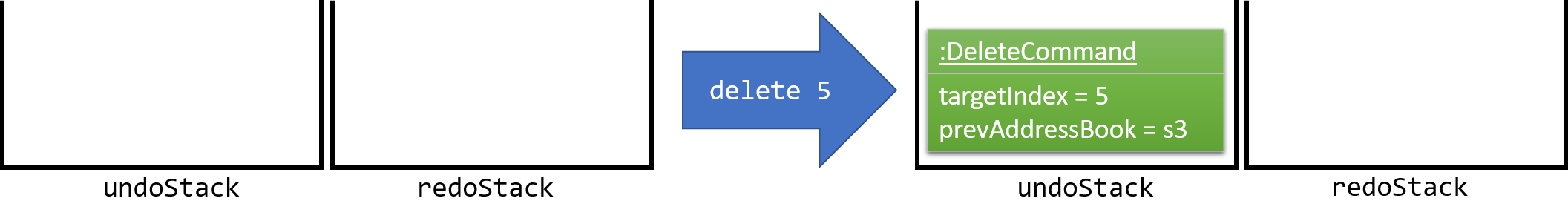
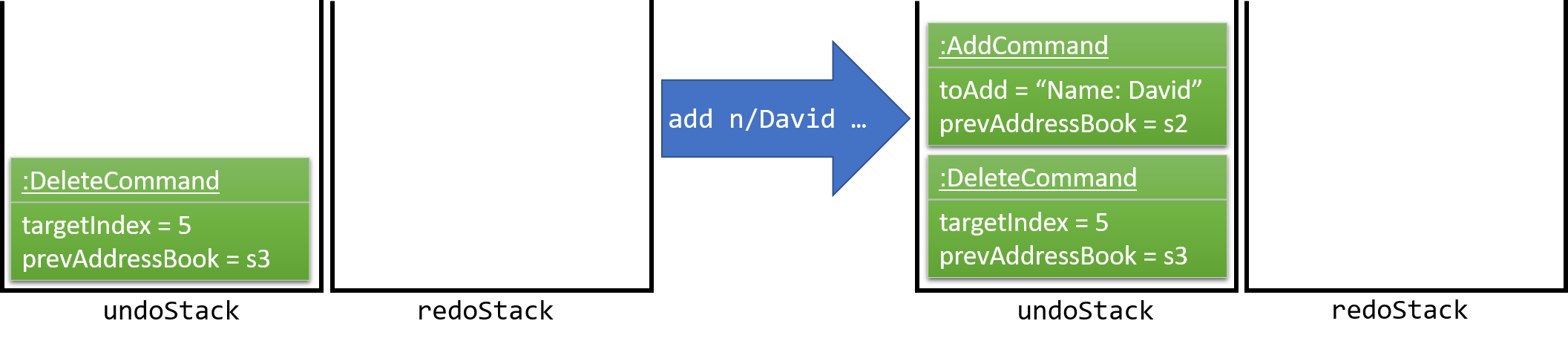
The user executes a new UndoableCommand, delete 5, to delete the 5th person in the address book. The current state of the address book is saved before the delete 5 command executes. The delete 5 command will then be pushed onto the undoStack (the current state is saved together with the command).

As the user continues to use the program, more commands are added into the undoStack. For example, the user may execute add n/David … to add a new person.

If a command fails its execution, it will not be pushed to the UndoRedoStack at all.
|
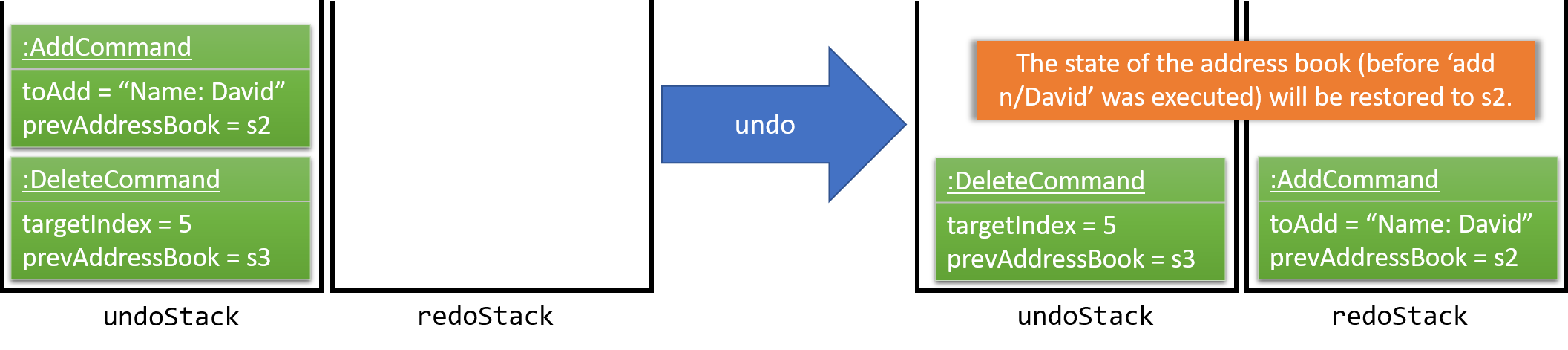
The user now decides that adding the person was a mistake, and decides to undo that action using undo.
We will pop the most recent command out of the undoStack and push it back to the redoStack. We will restore the address book to the state before the add command executed.

If the undoStack is empty, then there are no other commands left to be undone, and an Exception will be thrown when popping the undoStack.
|
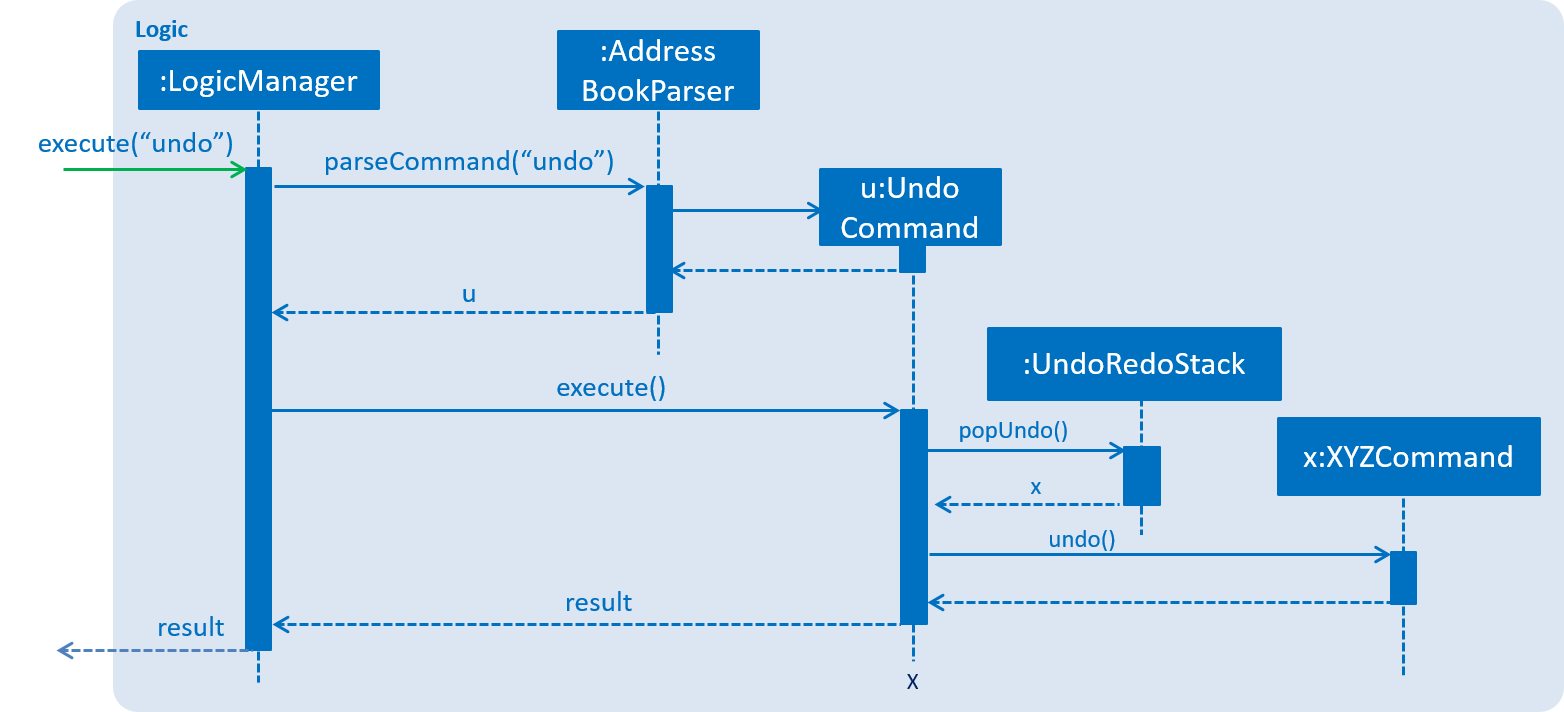
The following sequence diagram shows how the undo operation works:

The redo does the exact opposite (pops from redoStack, push to undoStack, and restores the address book to the state after the command is executed).
If the redoStack is empty, then there are no other commands left to be redone, and an Exception will be thrown when popping the redoStack.
|
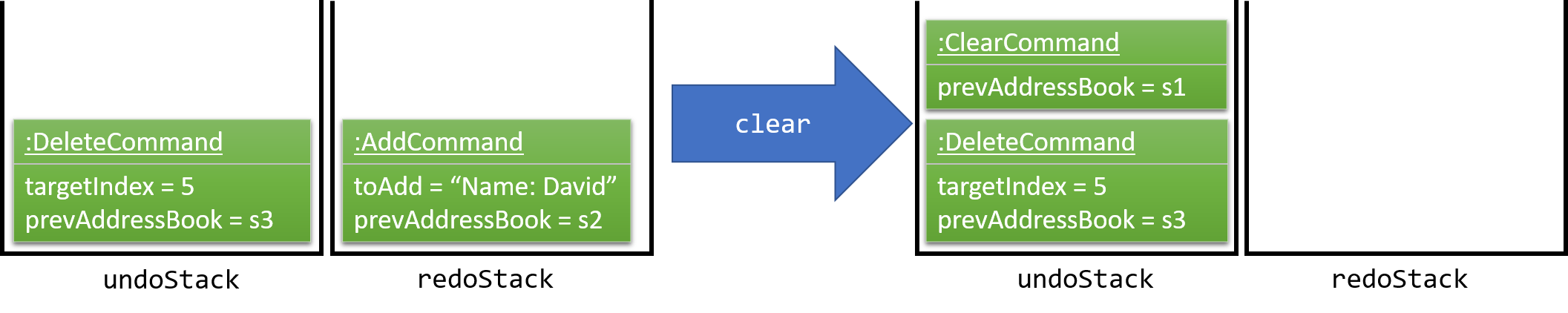
The user now decides to execute a new command, clear. As before, clear will be pushed into the undoStack. This time the redoStack is no longer empty. It will be purged as it no longer make sense to redo the add n/David command (this is the behavior that most modern desktop applications follow).

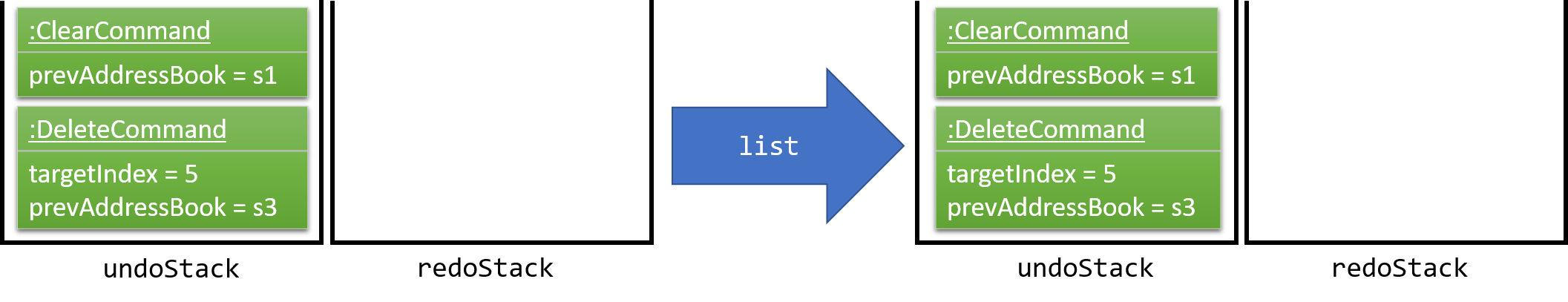
Commands that are not undoable are not added into the undoStack. For example, list, which inherits from Command rather than UndoableCommand, will not be added after execution:

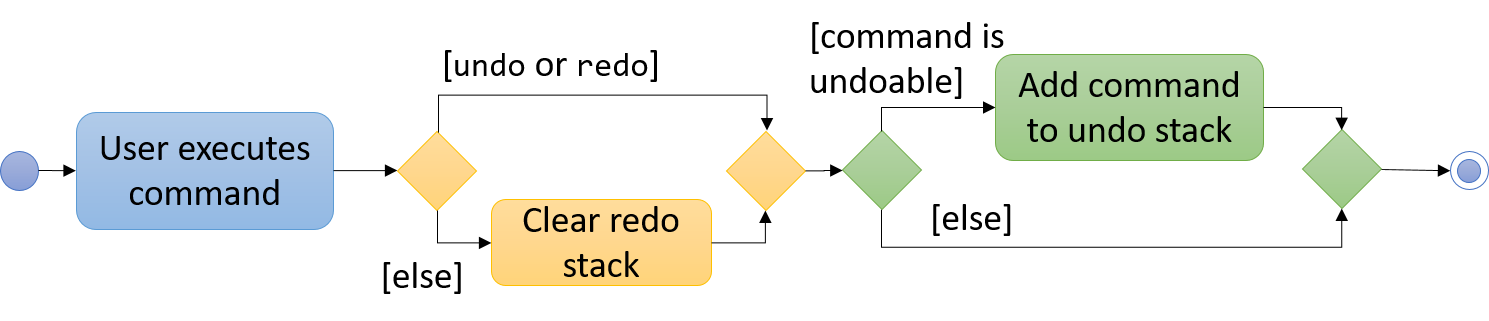
The following activity diagram summarize what happens inside the UndoRedoStack when a user executes a new command:

3.1.2. Design Considerations
Aspect: Implementation of UndoableCommand
-
Alternative 1 (current choice): Add a new abstract method
executeUndoableCommand()-
Pros: We will not lose any undone/redone functionality as it is now part of the default behaviour. Classes that deal with
Commanddo not have to know thatexecuteUndoableCommand()exist. -
Cons: Hard for new developers to understand the template pattern.
-
-
Alternative 2: Just override
execute()-
Pros: Does not involve the template pattern, easier for new developers to understand.
-
Cons: Classes that inherit from
UndoableCommandmust remember to callsuper.execute(), or lose the ability to undo/redo.
-
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Type of commands that can be undone/redone
-
Alternative 1 (current choice): Only include commands that modifies the address book (
add,clear,edit).-
Pros: We only revert changes that are hard to change back (the view can easily be re-modified as no data are * lost).
-
Cons: User might think that undo also applies when the list is modified (undoing filtering for example), * only to realize that it does not do that, after executing
undo.
-
-
Alternative 2: Include all commands.
-
Pros: Might be more intuitive for the user.
-
Cons: User have no way of skipping such commands if he or she just want to reset the state of the address * book and not the view. Additional Info: See our discussion here.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use separate stack for undo and redo
-
Pros: Easy to understand for new Computer Science student undergraduates to understand, who are likely to be * the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update * both
HistoryManagerandUndoRedoStack.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate stack, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two * different things.
-
3.2. Find person by tag feature
3.2.1. Current Implementation
The idea for this features is to allow users to find persons by their tag(s).
Some insurance policies are targeted to a certain group of people, e.g married.
This is so that the user will be able to view persons that belong to certain categories as they will have certain tag(s) which will represent categories of clients.
The feature can be used via the findtag command
3.2.2. Design Considerations
Aspect: Implementation of findtag command (Since v1.3)
-
Alternative 1 (current choice): Implementation of findtag as a new command
-
Pros: Command is easy to use
-
Cons: Unable to find person by both person tag and person name
-
-
Alternative 2: Implementation of findtag as part of the find command
-
Pros: Able to find person by both person tag and person name
-
Cons: Takes slightly longer to find a person by tag
-
Aspect: Implementation of find command (Coming in v2.0)
-
Alternative 1 (current choice): find command can find by name and/or tag(s)
-
Pros: find command has increased search flexibility
-
Cons: find and findtag command has overlapping functionality
-
-
Alternative 2: findtag command can find by name and/or tag(s)
-
Pros: findtag command has increased search flexibility
-
Cons: Less intuitive as findtag is more specific to tags only
-
3.3. Notifications with Clients
3.3.1. Current Implementation
The idea for this feature is to allow users to receive notifications for matters regarding their clients. This is so that the user will be able to be reminded of matters regarding their many clients and not lose track of events. A calendar view also provided so that it is easier for the user to have a good overview of the upcoming events as well as events in the month.
Appointments and Birthdays will be created as a class on it’s own. It is then added as an attribute of the person class. The calendar view will then check all persons for any appointments and birthday and display them accordingly. It will then trigger a notification when it is the day of the event.
Appointments prefix "d/" has been added to the add command so that users can add appointments with the person. Birthday prefix "b/" has been added to the add command so that users can add the birthday of clients.
3.3.2. Design Considerations
Aspect: Implementation of Birthdays (Since v1.5rc)
-
Alternative 1 (current choice): Implementation of Birthdays as an attribute of Person
-
Pros: Birthdays are merged with existing commands as a prefix
-
Cons: Unable to add more attributes to birthday without breaking current convention
-
-
Alternative 2: Implementation of Birthdays as class with Person as an attribute
-
Pros: Other attributes can be added to birthdays e.g Location
-
Cons: A lot of restructuring of existing code required
-
Aspect: Implementation of Appointments (Since v1.5rc)
-
Alternative 1 (current choice): Implementation of Appointments as an attribute of Person
-
Pros: Appointments are merged with existing commands as a prefix
-
Cons: Unable to add more attributes to appointment without breaking current convention
-
-
Alternative 2: Implementation of Appointments as class with Person as an attribute
-
Pros: Other attributes can be added to appointments e.g Location
-
Cons: A lot of restructuring of existing code required
-
Aspect: Implementation of viewing Appointments (Since v1.5rc)
-
Alternative 1 (current choice): Implementation View as Calendar View
-
Pros: Easy to have an overview for the current month
-
Cons: Requires more display space and limits views by month
-
-
Alternative 2: Implementation of View as List
-
Pros: Easy to integrate with current set up and can view more information in a smaller space
-
Cons: Have to read each date of each event to get a general feel of the upcoming events
-
Aspect: Implementation of Notifications (Coming in v2.0)
-
Alternative 1 (current choice): Implementation of Notifications as a side panel
-
Pros: Notifications are neatly organised and easily reviewed
-
Cons: Notifications might be missed if user does not review them
-
-
Alternative 2: Implementation of Notifications as a Popup Alert
-
Pros: Requires user interaction therefore it ensures that user has been notified
-
Cons: Pop ups might be unwelcome as they can interrupt current user tasks
-
3.4. Count command
Since V1.5
3.4.1. Current Implementation
-
The count command allows the users to view the current number of clients stored in the reInsurance application.
3.4.2. Design Considerations
Aspect: Implementation of CountCommand
-
Alternative 1 (current): Return length of stored
Personarray-
Pros: Simple implementation. Little room for bugs.
-
Cons: Does not allow for easy enhancements to be made to the command
-
-
Alternative 2 (coming in V2.0): Implementation of a more robust
Statisticscommand-
Pros: Allows the user to specify different statistics to return about the reInsurance data other than just the number of clients
-
Cons: May be a difficult implementation for a feature that could possibly not get very used.
-
3.5. Sort command
Since V1.5
3.5.1. Current Implementation
The sort command allows the users to sort their clients according to the lexicographical order of their name. It is facilitated by a custom comparator. The sort command would be implemented as an undoable command.
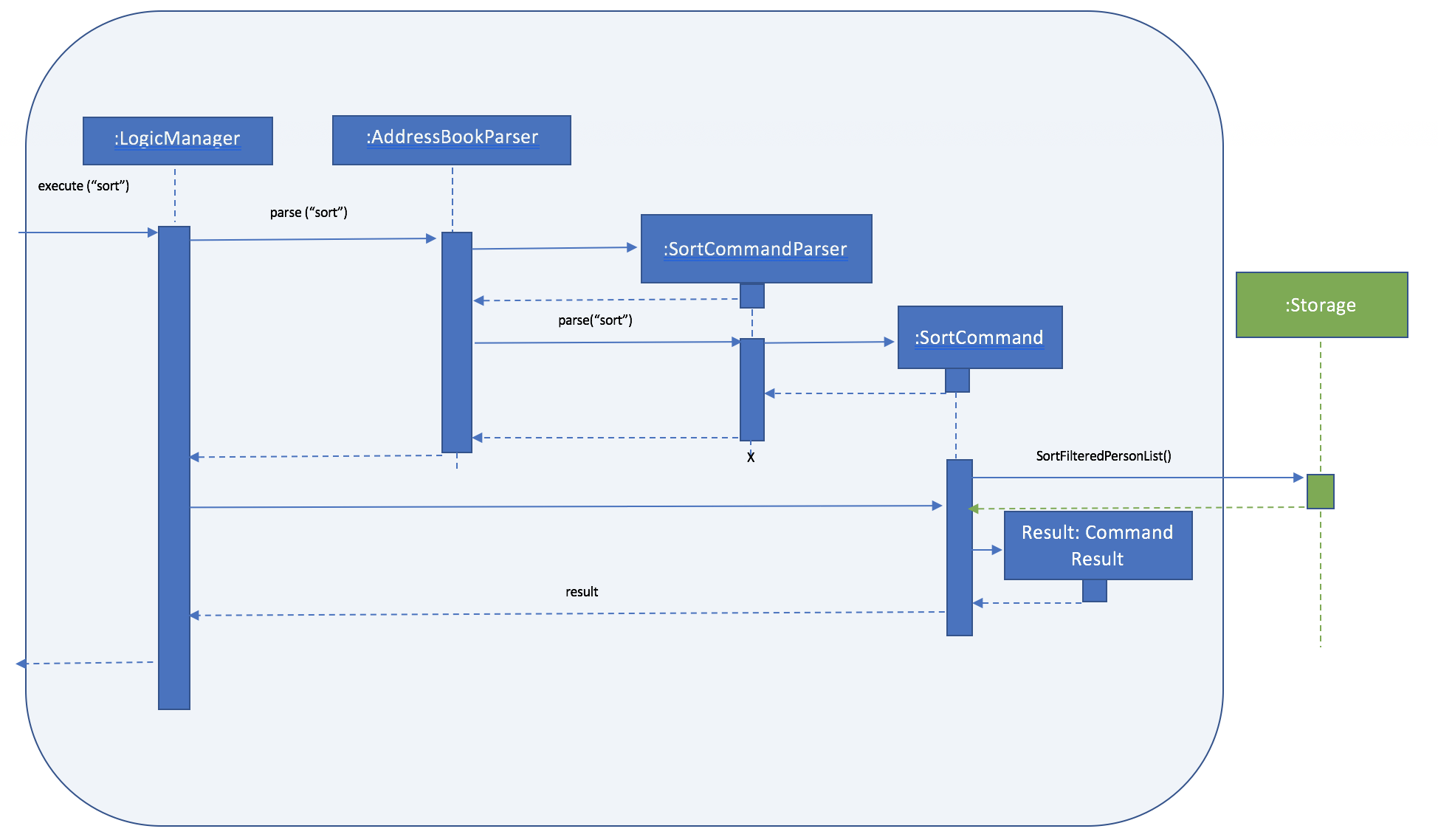
The following sequence diagram shows how the sortCommand operation works.

In the sequence diagram, the sortCommand is passed to the AddressBookParser, which executes the parseCommand method. The Model then executes the sortedFilteredPersonList, which sorts the internalList using a comparator.
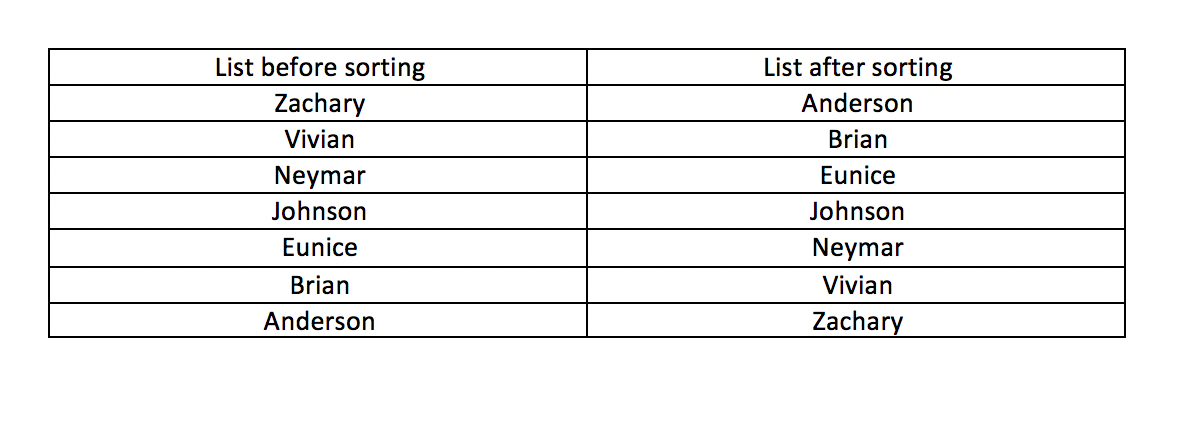
Suppose that the user has a list of clients in the application as shown in the diagram below, after executing the command, the list of clients will be as follows.

3.5.2. Design Considerations
Aspect: Implementation of SortCommand
-
Alternative 1 (Current): Implementation of SortCommand as a command that is not undoable
-
Pros: The SortCommand will be easier for developers to implement this way.
-
Cons: Users that wish to revert the changes made might not be able to do so and this will decrease the usability of the program.
-
-
Alternative 2 (Prospective): Implementation of SortCommand as a undoable command
-
Pros: Users that wish to revert the changes made will be able to do so, thus increasing the usability of the program.
-
Cons: The SortCommand will be harder for developers to implement.
-
Aspect: Parameters of the SortCommand
-
Alternative 1 (Current): Implementation of SortCommand as a command that only allows users to sort clients according to their names in lexicographical order.
-
Pros: The SortCommand will be easier for developers to implement as it only needs to sort the names of the internalList.
-
Cons: Usability is low as the client might wish to sort clients according to their commissions earned.
-
-
Alternative 2 (Prospective): Implementation of SortCommand as a command that allows users to sort clients according to multiple parameters such as commission
-
Pros: This will allow the user to have a more organised view of all data in the program.
-
Cons: Although this might increase usability, the usability might actually decrease as the user will need to remember more commands for the SortCommand, which might not be ideal since this is a command line style address book.
-
3.6. Group Command
Since V1.5
3.6.1. Current Implementation
The Group feature will allow users to group their clients according to a specified group.
Users will be required to add their clients to a group when adding a new user. Users can change the grouping of their clients later on if they wish to do so.
3.6.2. Design Considerations
Aspect: Implementation of Group
-
Alternative 1: Requires users to specify the group of the client when adding a new client
-
Pros: It will easier for developers to implement this way.
-
Cons: Users of the application might not know which group to place the clients into when adding a new client.
-
-
Alternative 2: Allow users to add the group of the client after they have added a new client
-
Pros: Users will have time to decide how to group their clients after a period of time. i.e If the user wants to group their clients according to their commissions paid, it can only be done so after the client has been with the user for a period of time.
-
Cons: Some clients might not have any groupings. Developer will need an extra command to list those clients without any groupings.
-
3.7. Insurance with information of commission
Since V1.4
-
Insurance is tagged to a person with the format: "INSURANCE[COMMISSION]"
-
A particular client is tagged to 0 or more insurance plan, along with each insurance plan, user should input commission inside square bracket ("[]")
-
Total commission yield by a particular client is then caclulated and displayed in the personCard.
3.7.1. Design Considerations
Aspect: Implementation of Insurance

-
Alternative 1(current choice): Create an Insurance class
-
Pros: Distinction between insurance and person, Insurance can exist without person.
-
Cons: Harder to implement and possibly of a overlapping test cases.
-
-
Alternative 2: Let insurance be under a special tag class and create subsequent child classes.
-
Pros: Easier to implement and direct and not distinct objective of a tag/insurance.
-
Cons: Harder to handle error (unsure of what cause the bug).
-
Aspect: Calculating the total commission per client
-
Alternative 1(current choice): Commission is tagged to person, when a insurance is added it will add to existing commission
-
Pros: Easier to calculate client based commission
-
Cons: May be difficult to get overall total commission
-
-
Alternative 2:Create a storage to keep all commission
-
Pros: Easy to calculate overall total commission
-
Cons: Difficult to allocate commission to their respective client.
-
Aspect: Editing and Removing of Insurance
-
Alternative 1(current choice): Use current edit command and add on the capability to replace the new set of insurance
-
Pros: Increase usability as user do not need to learn how to use a new function and just make use of existing commands
-
Cons: User lose the ability to edit individual insurance plan as the current edit implementation simply remove old insurance and add in the new set
-
-
Alternative 2: Add in another command specifically just for editing of insurance
-
Pros: Individual insurance plan can now be edited.
-
Cons: User need to know another set of command and may prove to be confusing since it share the same nature as a current command(edit).
-
Aspect: Storing Insurance
-
Alternative 1(current choice): An XML file is created for insurance plan to be stored
-
Pros: Easily managed as the behavior is similar to tag
-
Cons: Unsure of usage apart from storing the data and checking duplicate.
-
3.8. Data Encryption
Since V1.5
3.8.1. Current Implementation
Client’s data is stored in an XML file in plain text is not secure, hence the need to encrypt XML data.
Data is encrypted using a AES-256 bits encryption. File is automatically encrypted when the reInsurance closes and decrypted when the reInsurance is started.
The current implementation is just a proof of concept and will be improved upon in upcoming version.
| The standard version of the JRE/JDK are under export restrictions. That also includes that some cryptographic algorithms are not allowed to be shipped in the standard version. Replace files in library with Java Cryptography Extension (JCE) Unlimited Strength Jurisdiction Policy Files 8. Download the files Here. |
3.8.2. Design Considerations
Aspect: Implementation of SecretKey
-
Alternative 1(Current): Using a password based encryption key
-
Pros: Data Encryption will be easier for developers to implement this way. Secret key will not be exposed.
-
Cons: Password for the key is fixed and predetermined.
-
-
Alternative 2(Prospective): Use the Java Cryptography Extension KeyStore
-
Pros: Encryption keys will not be exposed
-
Cons: Harder for developers to code
-
Aspect: Strength of the encryption
-
Alternative 1 (Current): 128-bits encryption
-
Pros: Using 128-bits encryption will be much faster and requires less computation resources
-
Cons: Less stronger but still secure encryption
-
-
Alternative 2 (Prospective): 256-bits encryption
-
Pros: 256-bits provide much stronger encryption
-
Cons: Requires more computation resources and might be a tad slower, albeit negligible
-
3.9. Password feature
Since V1.5
3.9.1. Current Implementation
As reInsurance contains sensitive client’s data, apart from encrypting the XML data files, we have to keep it away from prying eyes.
As such, we could implement a password to protect the data. The password will be encrypted and store as a local copy.
In addition the XML file will be unlocked when the password is entered to allow power users to edit the XML file.
The password feature will be created as a class of it’s own. There will be no default password for ease of use of the program.
Users can decide whether to set a password. The current implementation is just a proof of concept and will be improved upon in upcoming version.
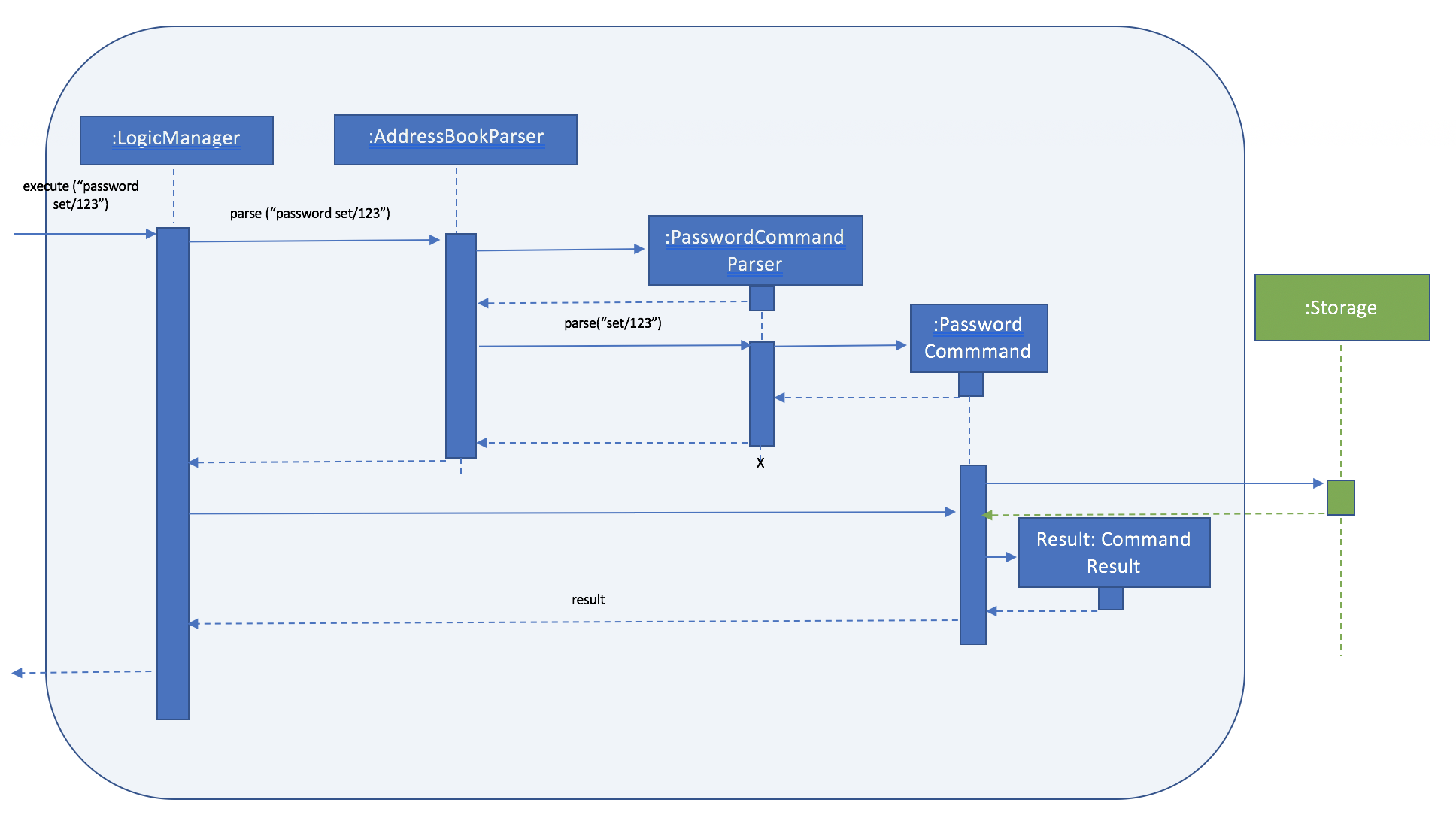
The sequence diagram shows how the password command works. In the following diagram, the password set/123 is executed.

3.9.2. Design Considerations
Aspect: Password length and strength
-
Alternative 1 (Current): Password will be stored using Strings.
-
Pros: Users will be able to key in alphanumeric password and developers can encoded the Strings easily.
-
Cons: Harder to implement than a purely numerical password
-
-
Alternative 2: Password will be numerical
-
Pros: Developer will be able to code it easily
-
Cons: Password will be weaker, able to brute force through
-
Aspect: Storage of password file
-
Alternative 1 (Current): Password will be stored in a encrypted file
-
Pros: File will be accessible but encrypted, making it safer
-
Cons: Developer will need to encrypt the file
-
-
Alternative 2: Password will be stored in a plain text file
-
Pros: Easier to store and retrieve password
-
Cons: Akin to not having a password since it is easily accessible
-
Coming in V2.0 In the event that the users forget their password, the current implementation does have a way for the users to recover their password.
In V2.0, the user’s password will be sent to the email that is linked to the user’s calendar if requested.
Lastly, password will be hashed and salted instead of being encrypted with a key.
3.10. Exporting
3.10.1. Current Implementation
The export command allows the user to export the data that is normally stored within the application to an outside, nicely formatted manner. The two main pieces of data to export are the information about the persons in the reInsurance application as well as the birthdays and appointments of each person.
In terms of implementation, the export command works in similar fashion to most commands. The important part is the EXPORT_TYPE field which is discussed in section 3.6.3.
3.10.3. Aspect: Implementation of Export Command
-
Alternative 1 (Current): Accepts and handles individual export types
-
Pros: Requests can be made without the user needing to craft complicated commands
-
Cons: Little flexibly in the ability to specify what data is wanted outside of provided export types
-
-
Alternative 2: General
ExportDataclass-
Pros: Can more flexibly specify export types and what pieces of data to export
-
Cons: More cumbersome to make the export request
-
3.10.4. Aspect: Portfolio export location
-
Alternative 1 (Current): .csv File
-
Pros: Common file type that can be uploaded to different applications (i.e. Microsoft Excel)
-
Cons: Ugly file when viewed without application to format the data nicely
-
-
Alternative 2: .pdf File
-
Pros: Ability to layout the data in a way produce a clean looking report of the portfolio
-
Cons: Cannot easily edit contents of the file after it has been created
-
Aspect: Calendar export location
-
Alternative 1 (Current): Google Calendar
-
Pros: More practical place to store and view calendar events
-
Cons: Difficulty of set up and room for connectivity errors
-
-
Alernative 2: .ics file
-
Pros: Can be uploaded to calendar services other than just Google Calendar
-
Cons: Longer process to get the calendar uploaded (need to go specific service and import the file)
-
3.11. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.12, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.12. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
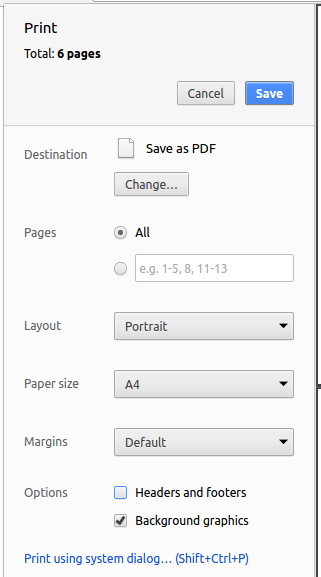
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
UserGuide.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, reInsurance depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 2.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the address book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 2.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your address book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 2.2, “UI component” before attempting to modify the UI component.
|
-
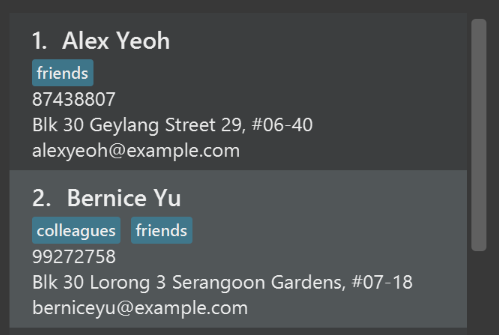
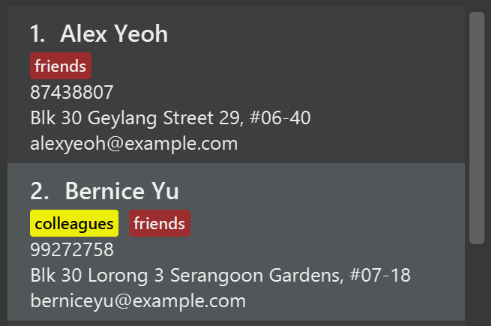
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
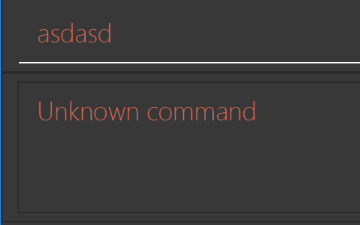
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
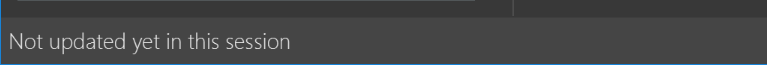
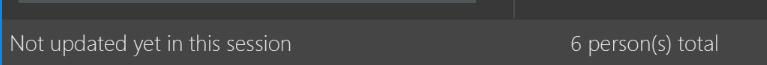
Modify the
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the address book to the cloud. However, the current implementation of the application constantly saves the address book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the address book storage.
Do take a look at Section 2.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsUndoableCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecuteUndoableCommand()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.xml,typicalPersonsAddressBook.xml,validAddressBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
is an insurance agent
-
has a need to manage a significant number of contacts
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage contacts faster than a typical mouse/GUI driven app
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the App |
|
user |
add a new client |
track the client |
|
user |
add multiple client |
track the number of clients I have |
|
user |
remove my client |
remove entries that I no longer need |
|
user |
sort the client based on different category |
directly get the type of data I want |
|
user |
add my client’s personal detail |
know more about them |
|
user |
update my client’s personal detail |
keep their information up to date |
|
user |
search for a single client |
narrow down to the client I am interested in in that time |
|
user |
clear the address book |
start on a clean slate |
|
user |
exit my application |
exit the application once I am done with it |
|
user |
add remarks of my client |
remember my personal comment of the client |
|
user |
add the insurance plans that my clients are committed |
track what plans he/she has |
|
user |
edit my client’s insurance plan |
keep the latest plan updated |
|
user |
delete my client’s insurance plan |
remove undesired plans yet keeping his/her contacts available |
|
user |
add in how much commission I am getting off my client’s insurance plan |
calculate my commission |
|
user |
view the commission I get off a client |
see how much I am earning off them |
|
user |
edit the commission I get off a client |
update how much I am earning off them |
|
user |
erase the commission I get off a client |
remove the amount I am getting off that insurance plan |
|
user |
rank my clients |
to serve them better |
|
user |
group my clients |
to manage the different groups differently |
|
user |
add the birthday date of my client |
keep track of my client’s birthday |
|
user |
edit the birthday date of my client |
update it in case I got their birthday wrong at a earlier date |
|
user |
add the appointment date I have with my client |
schedule a meeting date with a client |
|
user |
edit the appointment date I have with my client |
make changes to the meeting date with a client |
|
user |
delete the appointment date I have with my client |
cancel a meeting date with a client |
|
user |
view the appointment date I have with my client |
keep track of the next meeting with a client |
|
user |
view appointment on the calendar |
have a more organized view of my schedule and at the same time plan for future appointment |
|
user |
secure my address book by having a password in place |
keep my clients data protected |
|
user |
export a calendar of my appointments and client birthdays |
can use the data on a calendar outside of the application |
|
user |
receive notification 3 day prior to my client’s appointment date |
ensure that I will not miss it |
|
user |
check the history of my command |
know what I have done |
|
user |
undo the previous command |
retrieve lost information caused by accidents |
|
user |
redo the undo actions |
trace what I have undid. |
|
user |
create a new address book |
use it for other purposes |
|
user |
export a portfolio of my clients |
can use the data of the application elsewhere |
|
user |
hide some of my client’s information |
minimize the leak of my client’s information |
|
user |
sort persons by name (by default) |
view the address book in an organized manner |
|
user |
receive notification of my client’s birthday |
keep in touch with my clients |
|
user |
add in password access to my address book |
be viewed/edited only by allowed users |
|
user |
change my password |
further secure my address book |
|
user |
use alias for my commands |
increase my efficiency in using the app |
|
user |
request access to other address book |
seek potential customer from leaving colleague |
{More to be added}
Appendix D: Use Cases
(For all use cases below, the System is the ClientBook and the Actor is the user, unless specified otherwise)
Use case: Delete person
MSS
-
User requests to list persons
-
reInsurance shows a list of persons
-
User requests to delete a specific person in the list
-
reInsurance deletes the person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. ClientBook shows an error message.
Use case resumes at step 2.
-
Use case: Add person
MSS
-
User request to add person by specifying their details
-
ClientBook adds the person
-
ClientBook shows success message
Use case ends.
Extensions
-
2a. Person already exists in ClientBook.
-
2a1. ClientBook shows error message.
Use case ends.
-
-
3a. The given input is invalid.
-
3a1. ClientBook shows error message.
Use case ends.
-
Use case: Edit person
MSS
-
User requests to edit person by entering person’s name and new parameter(s)
-
ClientBook shows confirm message.
-
User confirms to edit the Person.
-
ClientBook edits the Person’s given parameter(s).
-
ClientBook shows the edited person entry.
Use case ends.
Extensions
-
2a. Person does not exist in the ClientBook.
-
2a1. ClientBook shows error message.
Use case ends.
-
-
3a. The given input is invalid.
-
3a1. ClientBook shows error message.
Use case ends.
-
Use case: Add Appointment
MSS
-
User requests to add appointment with person by entering person’s name and appointment date and time.
-
ClientBook adds the appointment.
-
ClientBook shows the added appointment entry
Use case ends.
Extensions
-
2a. Person does not exist in the ClientBook.
-
2a1. ClientBook shows error message.
Use case ends.
-
-
3a. The given date is invalid.
-
3a1. ClientBook shows error message.
Use case ends.
-
Use case: Delete Appointment
MSS
-
User requests to delete appointment with person by entering person’s name.
-
ClientBook shows list of appointments.
-
User requests to delete a specific appointment in the list.
-
ClientBook deletes the appointment.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. ClientBook shows an error message.
Use case resumes at step 2.
-
Use case: View Commission from Client
MSS
-
User requests to view commission of client by entering person’s name.
-
ClientBook shows commission earned from client.
Use case ends.
Extensions
-
2a. Person does not exist in the ClientBook.
-
2a1. ClientBook shows error message.
Use case ends.
-
Use case: View Total Commission
MSS
-
User requests to view total commission.
-
AddressBook shows total commission.
Use case ends.
{More to be added}
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
1.8.0_60or higher installed. -
Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
Should come with open source code.
-
Should be able to be used with any OS.
-
Should allow the user to not have to use their mouse.
-
Should be secure from users trying to enter malicious commands.
-
Should be intuitive for any user that has experience using an address book (i.e add,delete,sort,list)
-
Should be able to respond to queries from users within 1 second
-
Should be able to export portfolio of clients to a .csv file
-
Should be able to export calendar of appointments and client birthdays to a .ics file
-
Should be able to assist the user in better managing his client database by providing a dashboard view of his client information
-
Should be able to work without an internet connection
Appendix G: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
G.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
-
Closing the program
-
Use the
exitcommand -
Alternatively, move the mouse over the File section of the navigation bar then clicking
exit
Expected: Program should finish with exit code 0. Program should be closed.
-
G.2. Deleting a person
-
Deleting a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size)
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same.
-
G.3. Saving data
-
Dealing with missing/corrupted data files
-
Prerequisites: Navigate to the data folder and delete the addressbook.xml file to simulate missing data files
-
Test case: Launch the application
Expected: reInsurance will launch and populated with the default address book. Add a new entry for the addressbook.xml to be saved in the data directory. -
Prerequisites: Navigate to the data folder and corrupt the addressbook.xml file to simulate corrupted data files
-
Test case: Launch the application
Expected: reInsurance will launch with an empty address book.
-
G.4. Encryption and Decryption behaviour with and without password
-
Encryption behaviour without password
-
Prerequisites: Navigate to the data folder and observe the encryption status of the addressbook.xml file
-
Test case: Before launching the application
Expected: addressbook.xml will be encrypted and not text-editable. -
Test case: Launch the application
Expected: addressbook.xml will be decrypted and text-editable. -
Test case: Close the application
Expected: addressbook.xml will be encrypted and not text-editable.
-
-
Encryption behaviour with password
-
Prerequisites: Navigate to the data folder and observe the encryption status of the addressbook.xml file
-
Test case: Before launching the application
Expected: addressbook.xml will be encrypted and not text-editable. -
Test case: Launch the application
Expected: addressbook.xml will be encrypted and not text-editable. -
Test case: Launch the application and enter the correct password+ Expected: addressbook.xml will be decrypted and text-editable.
-
Test case: Close the application
Expected: addressbook.xml will be encrypted and not text-editable.
-
G.5. Exporting data
-
Exporting the data in the portfolio to a portfolio.csv file
-
Prerequisites: Ensure that there are entries in reInsurance
-
Test case:
export portfolio
Expected: export the data in the portfolio to a portfolio.csv file in the directory where the application is being run.
-
-
Exporting the data in the portfolio with a specified file name
-
Prerequisites: Ensure that there are entries in reInsurance
-
Test case:
export portfolio mydata
Expected: export the data in the portfolio to a mydata.csv file in the root directory
-
-
Exporting the birthdays and appointments of the clients stored
-
Prerequisites: Ensure that there are entries in reInsurance
-
Test case:
export calendar
Expected: exports the birthdays and appointments to the Google account’s calendar after granting authorization
-